首次成功的体验
一个入门示例,带你体验触达云屏 可视化设计
使用触达云屏实现数据可视化流程如下:
1 | 1,业务梳理确定分析主题-> 设计设计稿 |
示例视频教程
示例资源下载
下载此入门案例中所用到的数据文件、设计资产、以及本示例的模板源码。
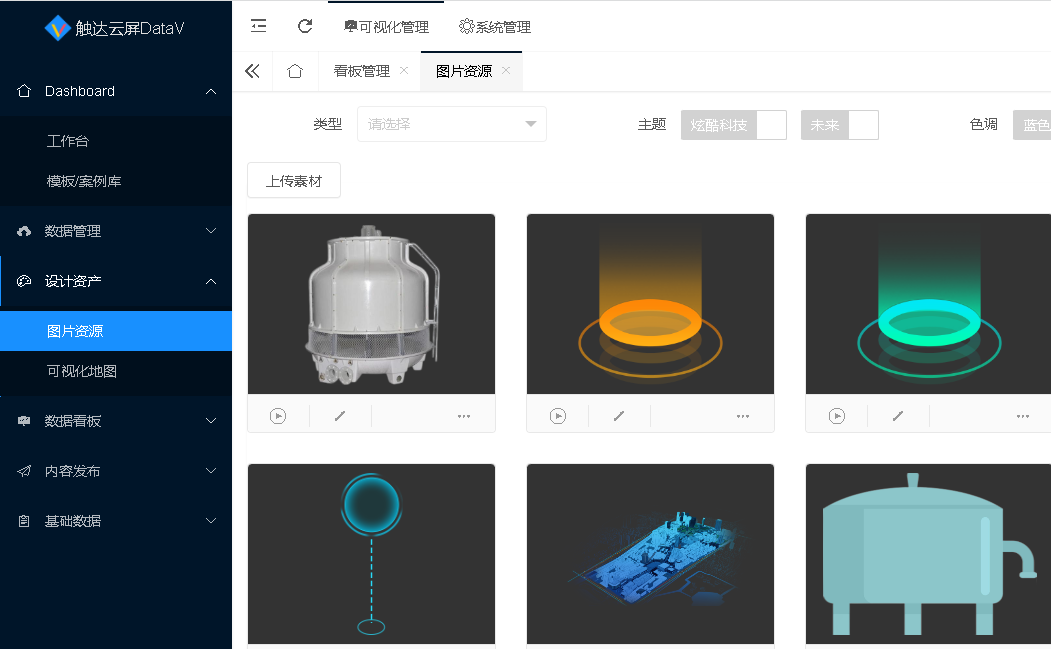
上传设计资产
本示例中,所需1个背景图、2个选项卡图片,上传到设计资产库。
功能入口:设计资产->图片资源
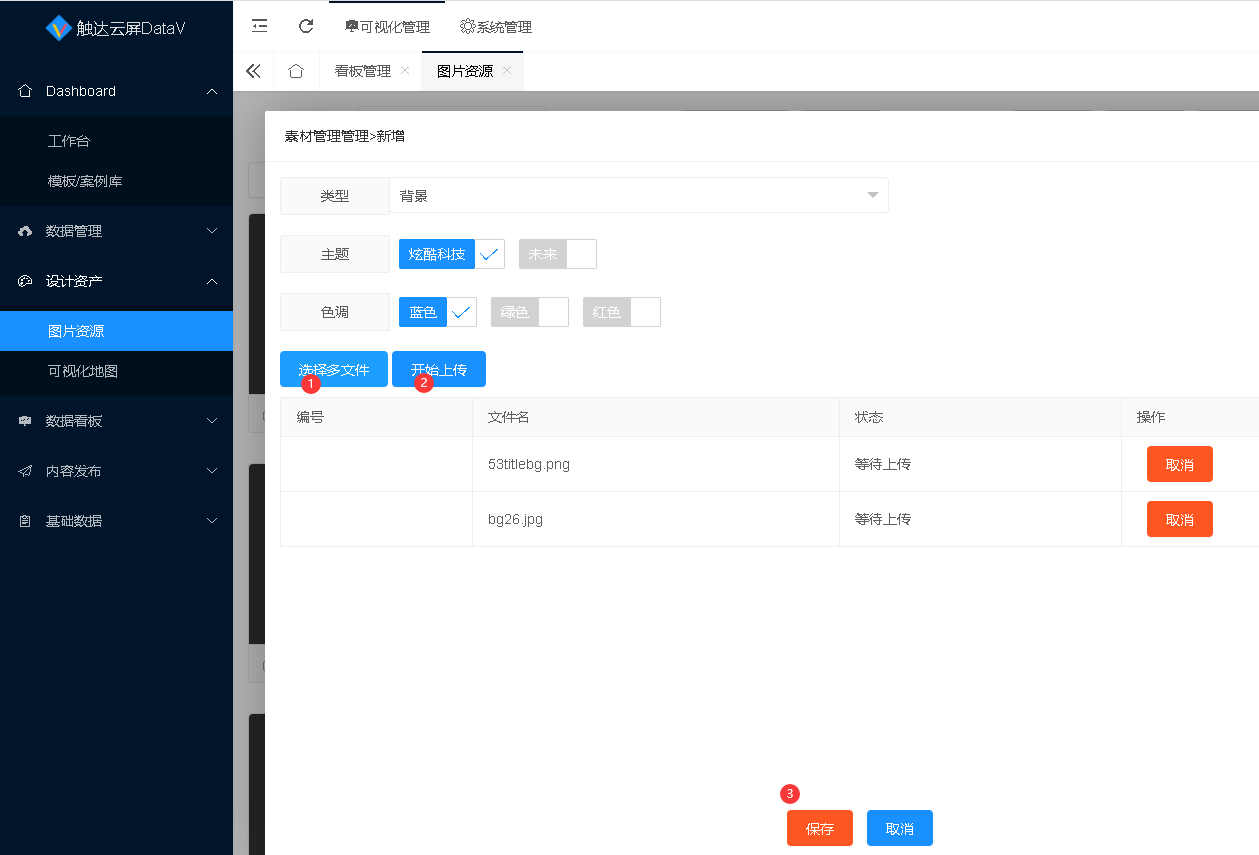
选择分类,主题,色调
点击【选择多文件】,选择图片资源,点击【开始上传】,上传完成后,点击【保存】

数据准备
我们使用Excel作为数据来源,从EXCEL 文件导入数据。
看板设计
我们创建一个看板,添加多个图表组件,并将组件划分为 3个页面(3 组),使用选项卡页面组件,实现多页面切换 和 自动轮播。
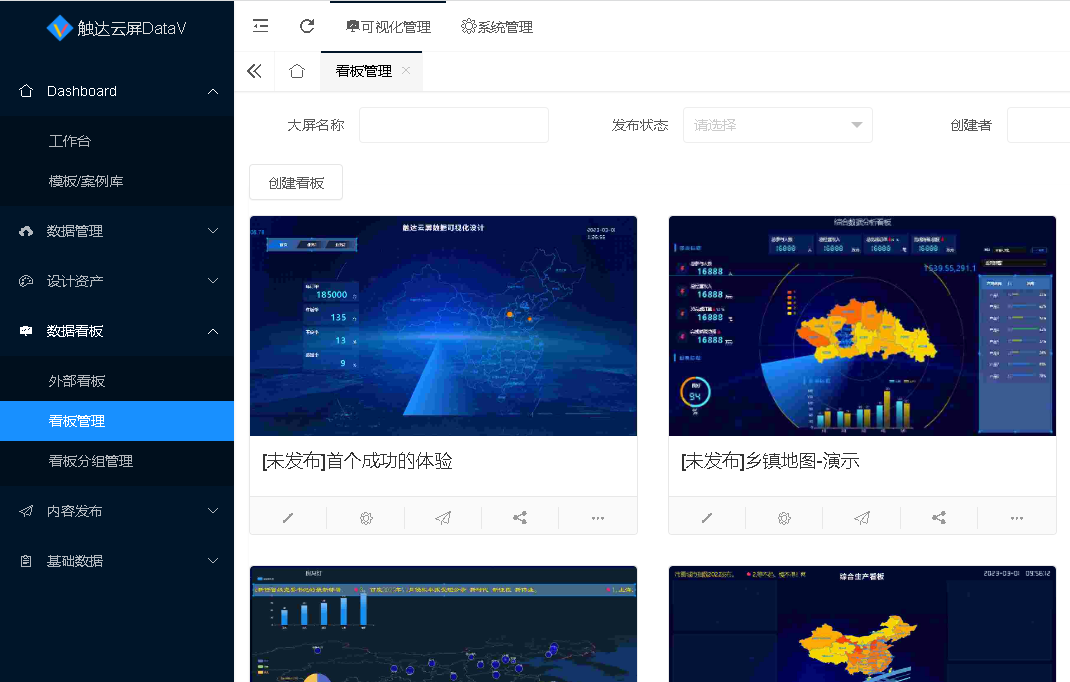
创建看板
功能入口:数据看板->看板管理->【创建看板】

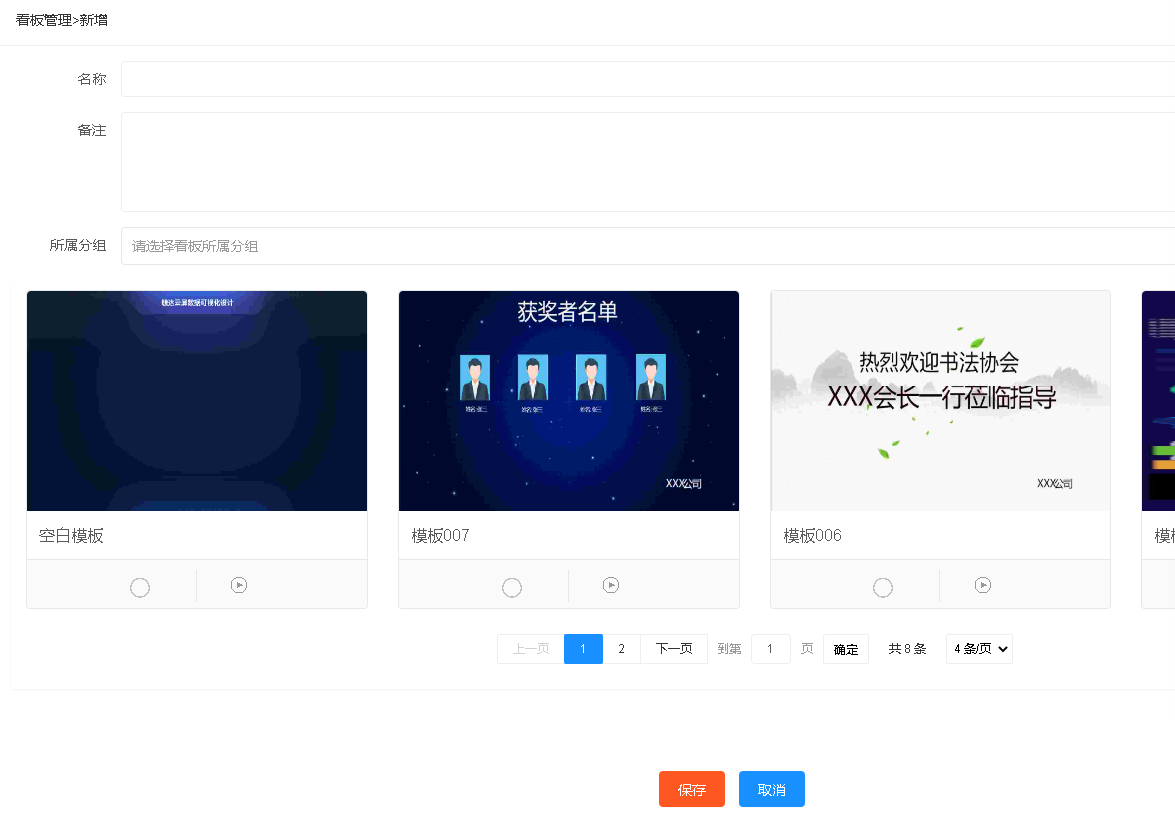
填写表单:
大屏名称:首个成功的体验
模板选择【空白模板】,点击【保存】
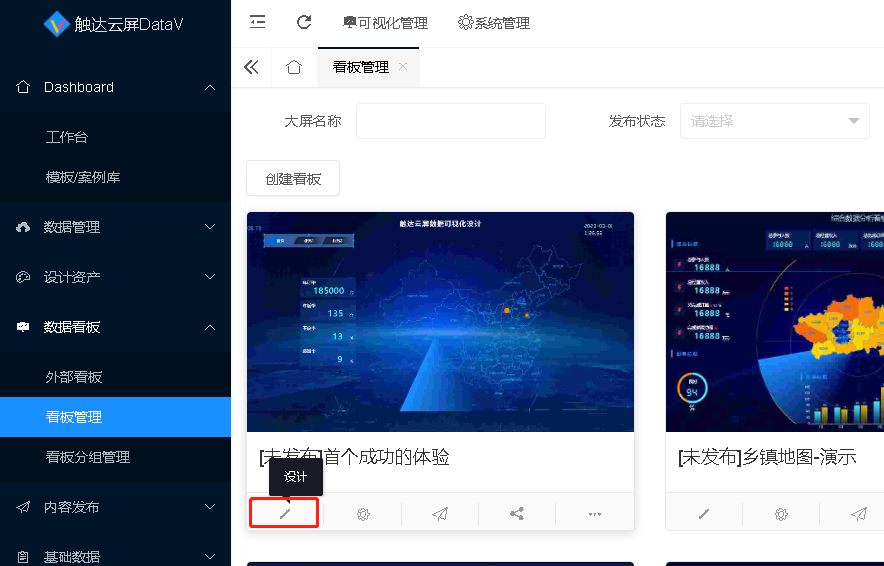
回到列表,刚刚创建的看板会显示在最前面
点击【设计】按钮,进入看板设计页面
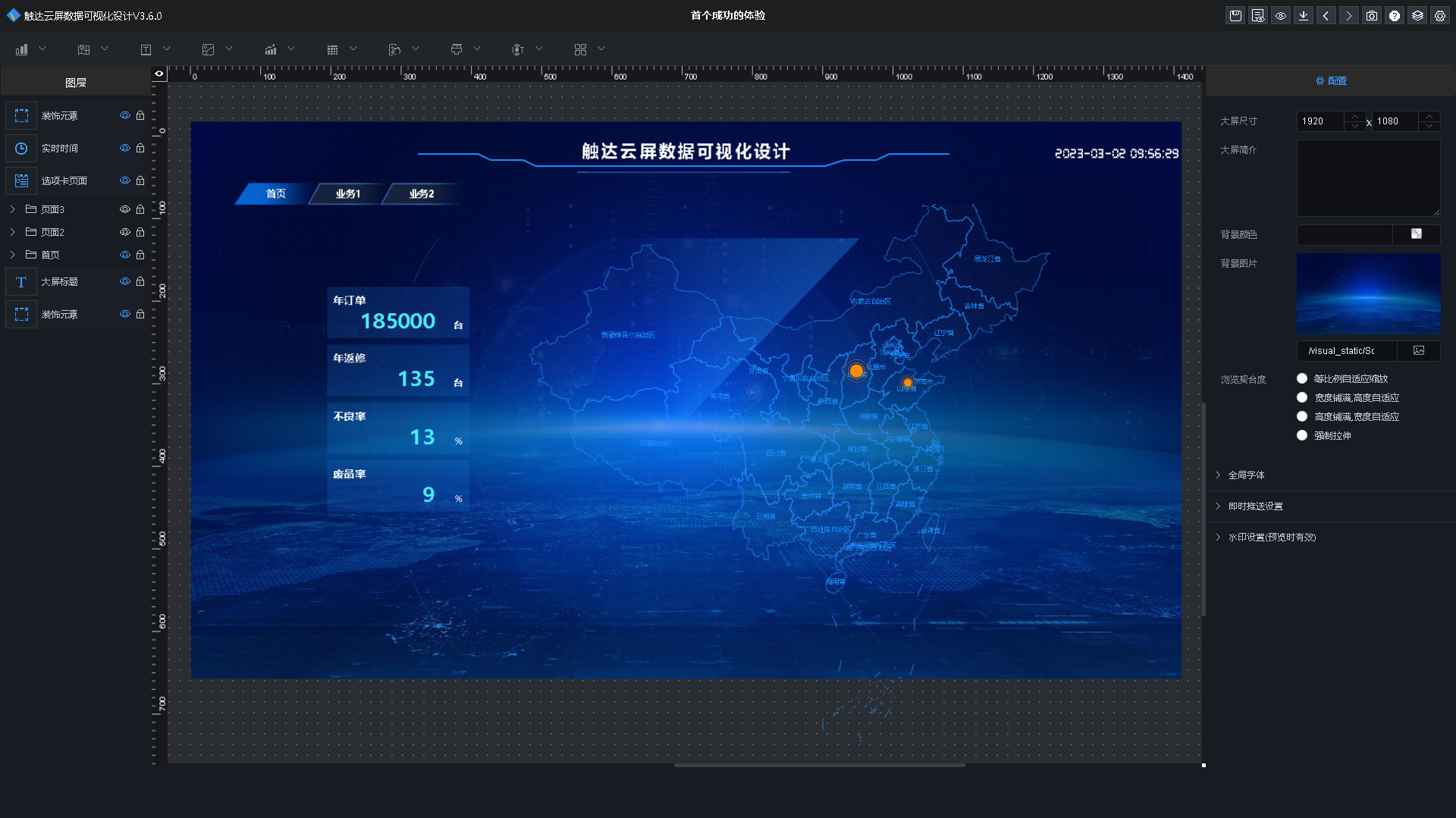
页面1:添加数据卡片、地图
添加数据卡片组件 ,配置数据,参考视频
添加地图组件 ,配置数据,参考视频
合并到文件夹:按下Ctrl键,点击选中上面2个组件,右击【选择组合】,将两个组件组合为文件夹,修改文件夹名称为:首页
页面2:添加柱形图、饼图
添加柱形图组件 ,配置数据,参考视频
添加饼图组件 ,配置数据,参考视频
合并到文件夹:按下Ctrl键,点击选中上面2个组件,右击【选择组合】,将两个组件组合为文件夹,修改文件夹名称为:页面2
页面3:添加数据表格、图文列表
添加数据表格组件 ,配置数据,参考视频
添加图文列表组件 ,配置数据,参考视频
合并到文件夹:按下Ctrl键,点击选中上面2个组件,右击【选择组合】,将两个组件组合为文件夹,修改文件夹名称为:页面3
导航:选项卡
添加选项卡,配置选项卡的背景图、高亮背景图
配置选项卡的数据:参考视频
配置交互-页面联动:选项卡的不同选项,对应显示哪些页面(文件夹) 隐藏哪些页面(文件夹)
添加装饰
添加一个雷达扫描的装饰
添加实时时间
参考视频
保存、新窗口预览
点击右上角 保存按钮,保存设计好的看板。
点击新窗口预览按钮,保存并打开新窗口浏览看板。
发布分享
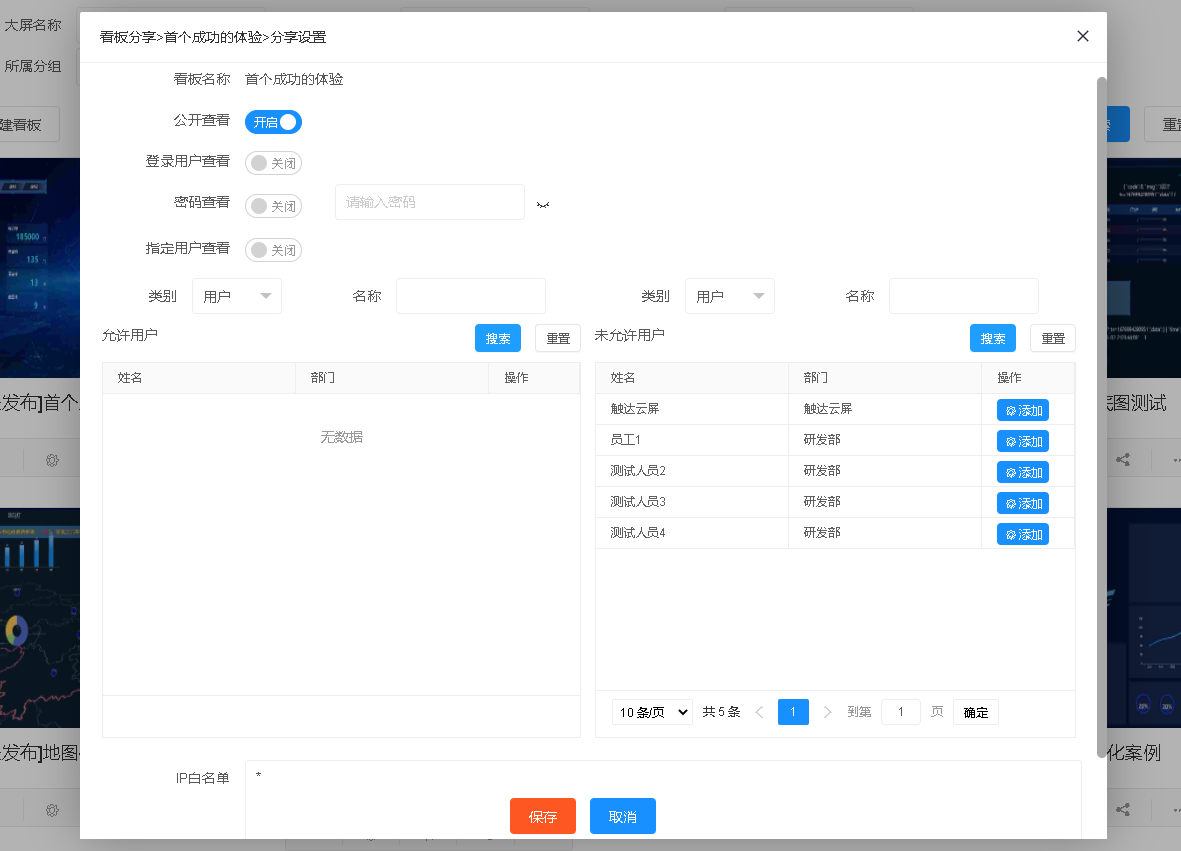
设计好的看板,默认不能公开访问,我们需要把设计好的看板推送到大屏设备或其他用户访问时,需要设置分享策略。
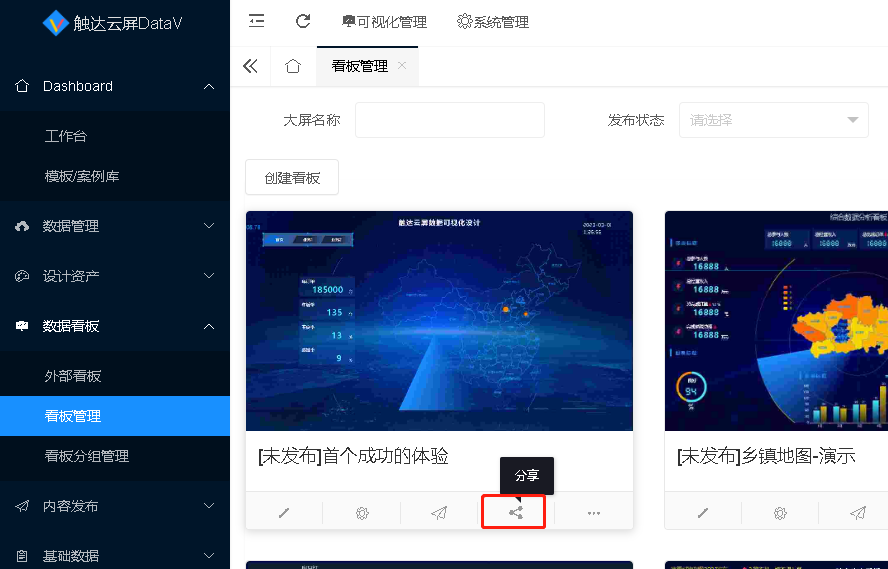
回到看板列表页面,点击看板的 【分享】按钮,设置分享策略。
这里我们设置为公开查看(适合展示到数据大屏设备上展示)
源码导入
支持把下载的源码直接导入看成品效果。
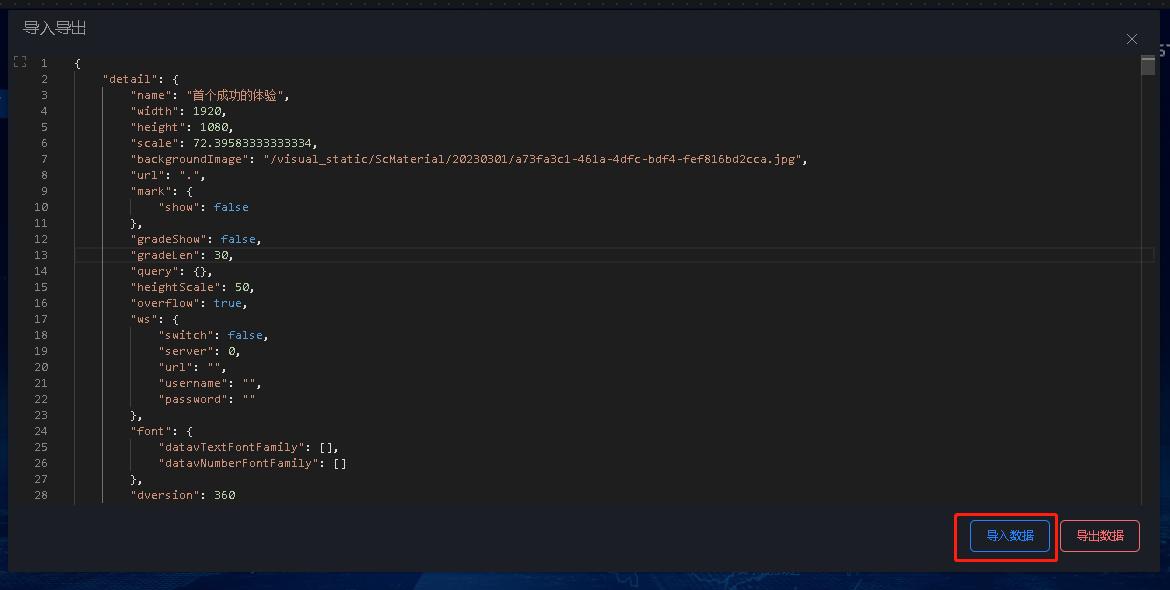
创建空白大屏,进入大屏设计器,点击右上角【导入导出】按钮。
拷贝下载好的示例开源代码( visual_data.cdy 文件中的内容 ),粘贴覆盖代码编辑窗口中已有的代码。
点击【导入数据】按钮。
选项卡的背景图片、大屏背景图 从资源库中选择设置即可。